PROJECT: CoderLifeInsights
CoderLifeInsights (CLI) is a desktop application that provides you insights and suggestions to your social life as a programmer using a CLI (Command Line Interface)
My Role
I am responsible to complete the features related to group and overall system design. Furthermore, I’ve worked extensively on the storage package and developed the JSON implementations for group and event classes. I have also made notable contributions to the User Guide and Developer Guide.
Summary of contributions
Major enhancements:
-
Major enhancement #1: Implemented group features -
add_group,delete_group,edit_groupandlist_groups-
What they do: They allow the user of CoderLifeInsights to add a social group, delete a social group or edit the group for adding/removing members or changing the name of the group. The
list_groupcommand lists all the groups in the app. It was planned and implemented in anticipation of afind_groupcommand in the future that could change the group list view in the app. -
Justification: A social group is a crucial aspect of the CoderLifeInsights app as it allows the users to distinguish between time spent in group interactions and individual, one-to-one interactions. The group features are essential to record and track data regarding social groups. The commands are implemented similar to
add_person,delete_personandedit_personfeatures of the addressbook3 due to the clear design and defensive programming style. -
Highlights: This enhancement functions well with existing commands and adds a crucial ability to add social groups. It required an in-depth analysis of design alternatives.
-
Credits: As highlighted above, the group features take inspiration from the person features of addressbook3. Thus, credits go to the previous developers of addressbook3 for the system design and class structures.
-
-
Major enhancement #2: Implemented storage features - JSON Implementations for Event and Group
-
What it does: JSON implementations allow the app to store and retrieve data from file. This is crucial as the app is not expected to always run and needs to store data in the hard disk.
-
Justification: Using the JSON implementations, the app can go back to its last state when a user re-launches the app.
-
Highlights: This enhancement required an in-depth understanding of JSON and Java Data structures in order to convert between Java Classes such as
GroupandEventand JSON implementations which stored strings.
-
Minor enhancements:
-
Minor enhancement #1: Implemented Unique Event List
-
What it does: Stores unique Event instances
-
Justification: Since events are crucial to social interactions, storing events is important for the purpose of tracking.
-
Highlights: This enhancement required an in-depth understanding of the JavaFX Observable class.
-
-
Minor enhancement #2: Implemented Time Class
-
What is does: Allows the user to store a specific time spent in terms of number of hours and minutes.
-
Justification: The constraints the in the class allow for efficient management of time format, which suites the customised need of the app.
-
Highlights: This enhancement functions well with all the classes that depend upon it and use it. This required a thorough understanding of the different use cases.
-
-
Code contributed:[tP Dashboard]
-
Functional Code Contributed:
-
Model: [Group], [UniqueGroupList], [Time], [UniqeEventList],
-
UI: [GroupCard], [GroupListPanel]
-
Storage: [JsonAdaptedEvent], [JsonAdaptedGroup].
-
Logic: [AddGroupCommand], [DeleteGroupCommand], [EditGroupCommand], [ListGroupCommand] and their parsers.
-
-
Test Code Contributed:
-
Model: [GroupTest], [UniqueGroupList].
-
Logic: [AddCommandTest], [ListGroupCommandTest], [DeleteGroupCommandTest], [EditGroupCommandTest] and parser tests.
-
TestUtil: [GroupBuilder],
-
-
Other contributions:
-
Project management:
-
Enhancements to existing features:
-
Updated command words for existing features in order distinguish between person and group commands.
-
-
Documentation:
-
Community:
-
Tools:
-
Rough UI:
-
To visualise the app UI before actually creating it, I used Sketch App to create a rough UI of the app. The team used the rough UI as a guide. The UI can be viewed here.
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Adding a Group: add_group
[written by: Raivat Bhupesh Shah]
Creates an empty social group with given name.
Format: add_group n/GROUP_NAME m/MEMBER_IDs …
| A group can have any number of member_ids (including 0) |
Examples:
| Example | Command | Result |
|---|---|---|
Create a group |
|
Creates a group named |
Create a group and add members into that group |
|
Creates a group named |
Editing a Group: edit_group
[written by: Raivat Bhupesh Shah]
Edit a group with a given group index
Format: edit_group GROUP_INDEX n/GROUP_NAME m/MEMBER_IDs
Examples:
| Example | Command | Result |
|---|---|---|
Change name of 1st group |
|
Changes the name of the group with index 1 in CoderLifeInsights to |
Edit the members in the 1st group |
|
Changes the members of the group with index 1 in CoderLifeInsights to |
Change the name and members of the first group |
|
Changes both the name and members of the group with index 1 in Coder Life Insights. Both values overwritten. |
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Add Group Feature
[written by: Raivat Bhupesh Shah]
Implementation
The Add Group feature is implemented to allow users to track social activities with a group of people
(instead of just one person). A Group represents a social group containing
1 or more Person. To avoid dependencies, a Group class stores the index of a Person instead of the Person object
itself. A Group can be created with or without Person as member(s), but must have a Name.
This feature creates a new Group instance, which is then stored in an instance of UniqueGroupList,
which in turn is stored in the AddressBook. These classes are part of the model component.
The feature is supported by the AddGroupCommand class, which extends the abstract
class Command and AddGroupCommandParser, which implements the Parser interface. These classes are part of the
logic component.
The following class diagram showcases the relationship between the main classes that support this command and key attributes and methods:
![][pdfwidth="50%"](../images/AddGroupClassDiagram.png)
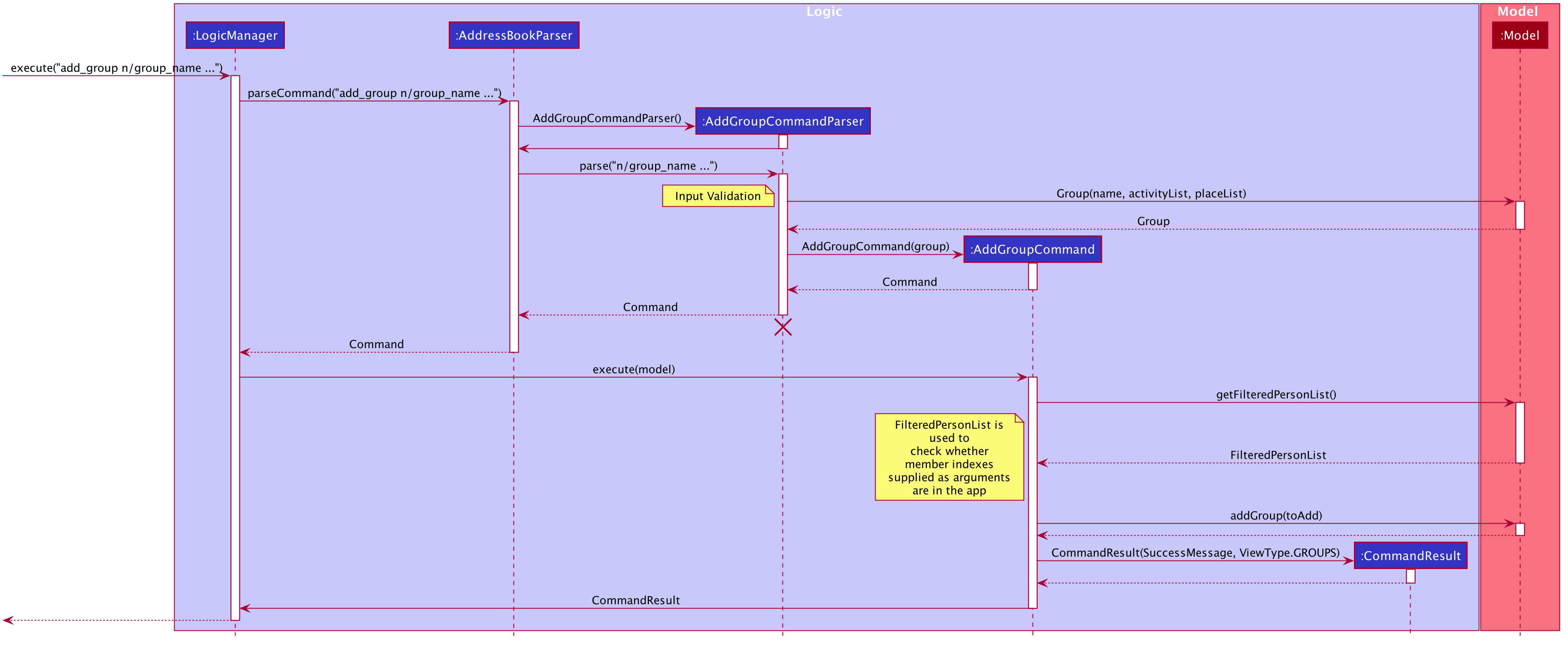
Here below is an example usage scenario and how the add_group feature works at each step:
-
User enters
add_group n/group_nameoradd_group n/group_name m/index …into the app. -
The request is handled by the
LogicManager#execute(String), which then calls and passes the input to theAddressBookParser#parseCommand(String)method. -
AddressBookParserdetects the command wordadd_groupin the input string and creates anAddGroupCommandParserto parse inputs according to the format specified forAddGroupCommand. -
AddGroupCommandParserparses the input and also performs input validation to check for correct types (eg alphanumeric characters forNameandIntegerfor memberIDs) using theAddGroupCommandParser#parse(String)method. -
AddressBookParser#parse(String)calls the constructor ofGroupand creates a newGroupinstance with the inputs from the user. It creates a newAddGroupCommandand passes the newly createdGroupto it. -
AddressBookParserreturns the newCommandobject to theAddressBookParser, which in turn returns it toLogicManager. -
LogicManagercalls theAddGroupCommand#execute(model)method -
The
AddGroupCommand#execute(model)method obtains a copy of theFilteredPersonListfromModelusing theModel#getFilteredList()method. Using the list, the method verifies if the member indexes in theGroupinstance exist in thePersonlist. -
the
AddGroupCommandadds the group to the app by calling theModel#addGroup(Group)method. -
As a last step, the
AddGroupCommandcreates aCommandResultwithSuccessMessageandViewTypeand returns it toLogicManager.
The process is shown in the following sequence diagram:

Delete Group Feature
[written by: Raivat Bhupesh Shah]
Implementation
The Delete Group feature allows the user to delete a previously Group. This feature is implemented using the
DeleteGroupCommand, which extends the abstract class Command and the DeleteGroupCommandParser, which implements
the Parser interface.The feature is also supported by UniqueGroupList,
which stores the Group instances. The relationship between classes is similar to the one seen in diagram x.x and hence
is omitted for conciseness.
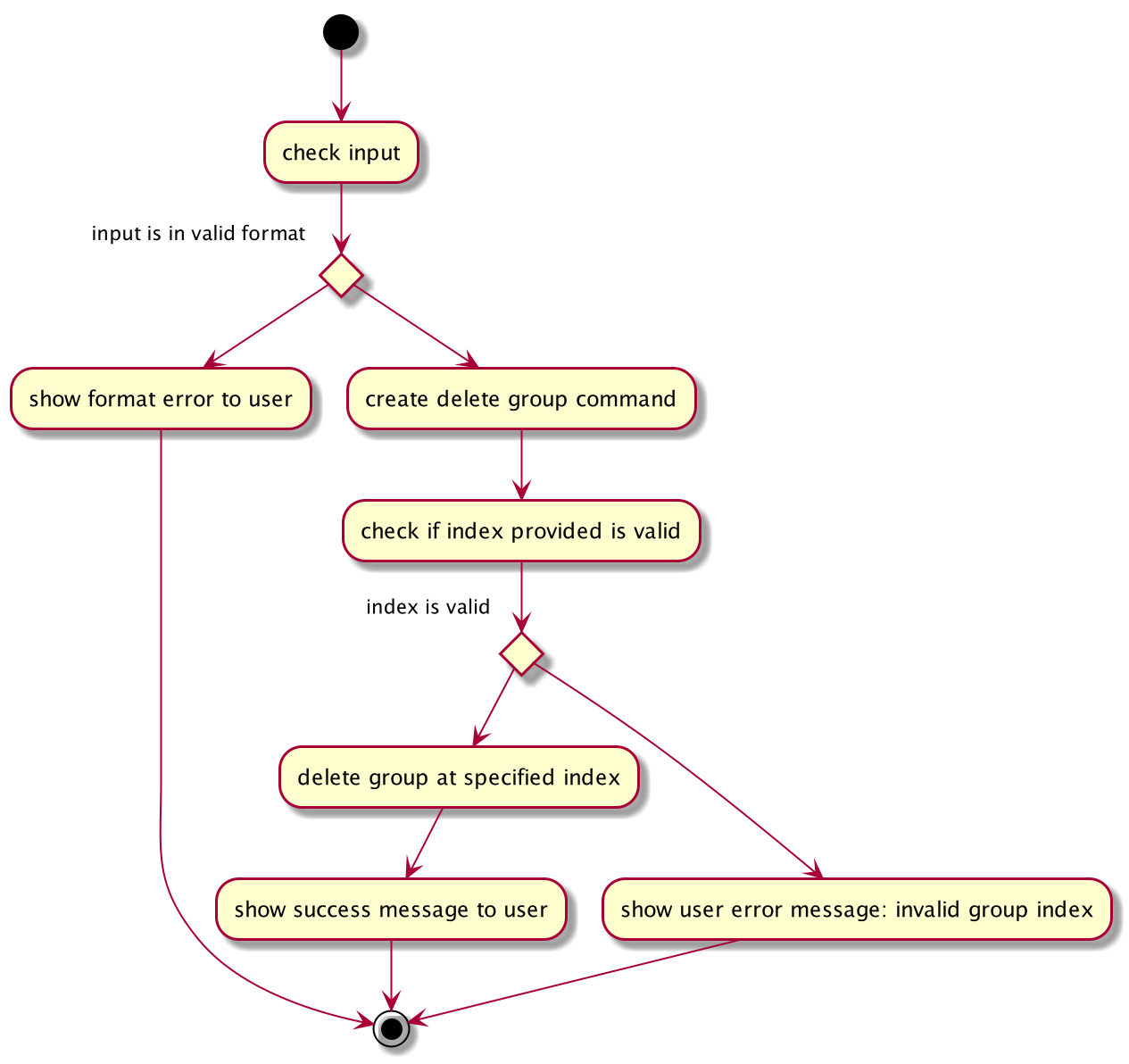
Here below is an example workflow, which is shown using an activity diagram:

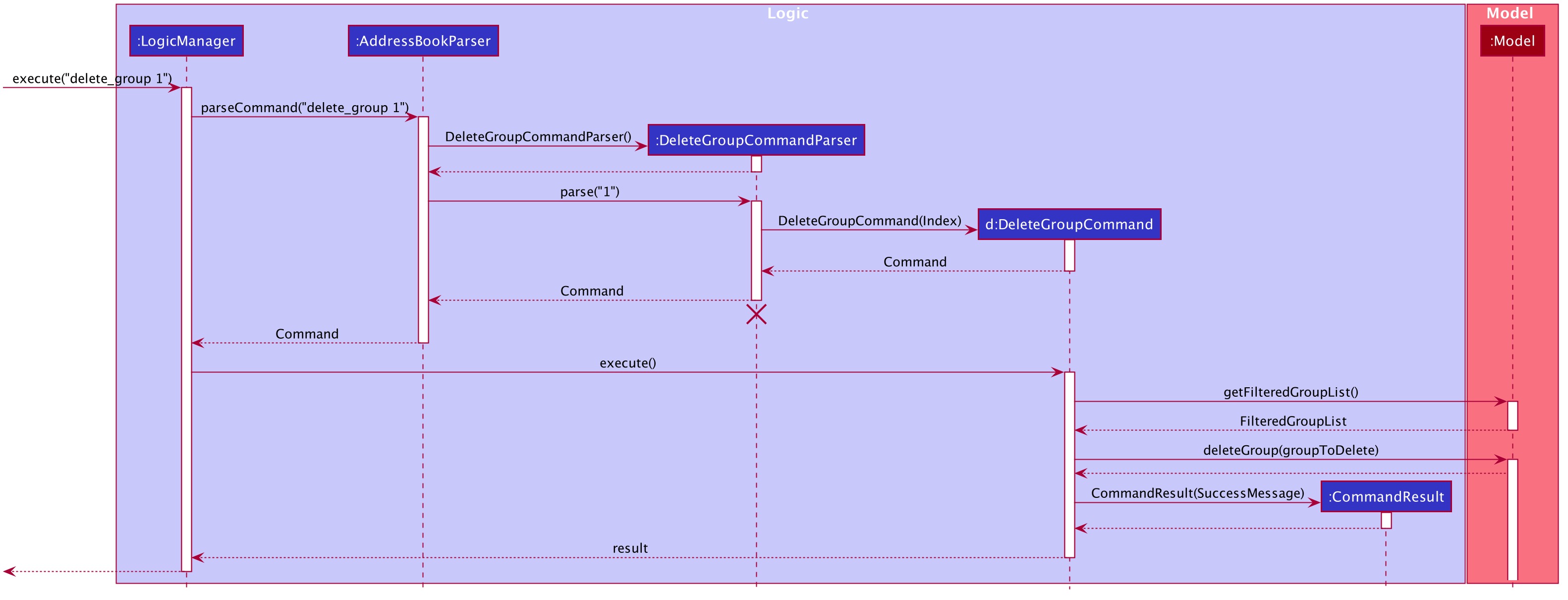
The above workflow is achieved due to the interlinked classes. Their behaviour during an execution of the DeleteGroup feature is shown using the following Sequence Diagram.

Design Considerations
Aspect: how the delete group feature executes
-
Alternative 1 (current choice) : Separate
DeleteGroupCommandandDeleteGroupclasses to support the feature.
Pros: clear class responsibility, easier to trace bugs. Since this follows the design of most other commands, intuitive to understand for new developers
Cons: increases the amount of code, which might introduce more errors. -
Alternative 2: The
DeleteGroupCommandclass parses the inputted index
Pros: Since only one argument to parse, this eliminates the need for another class. Less code. Cons: Can cause confusion among developers regarding the class responsibility. === List Group Feature[written by: Raivat Bhupesh Shah]
The list group feature allows users to view all the Group instances currently stored in CoderLifeInsights.
Implementation
This feature is mainly supported by the ListGroupCommand, which extends the abstract class Command.
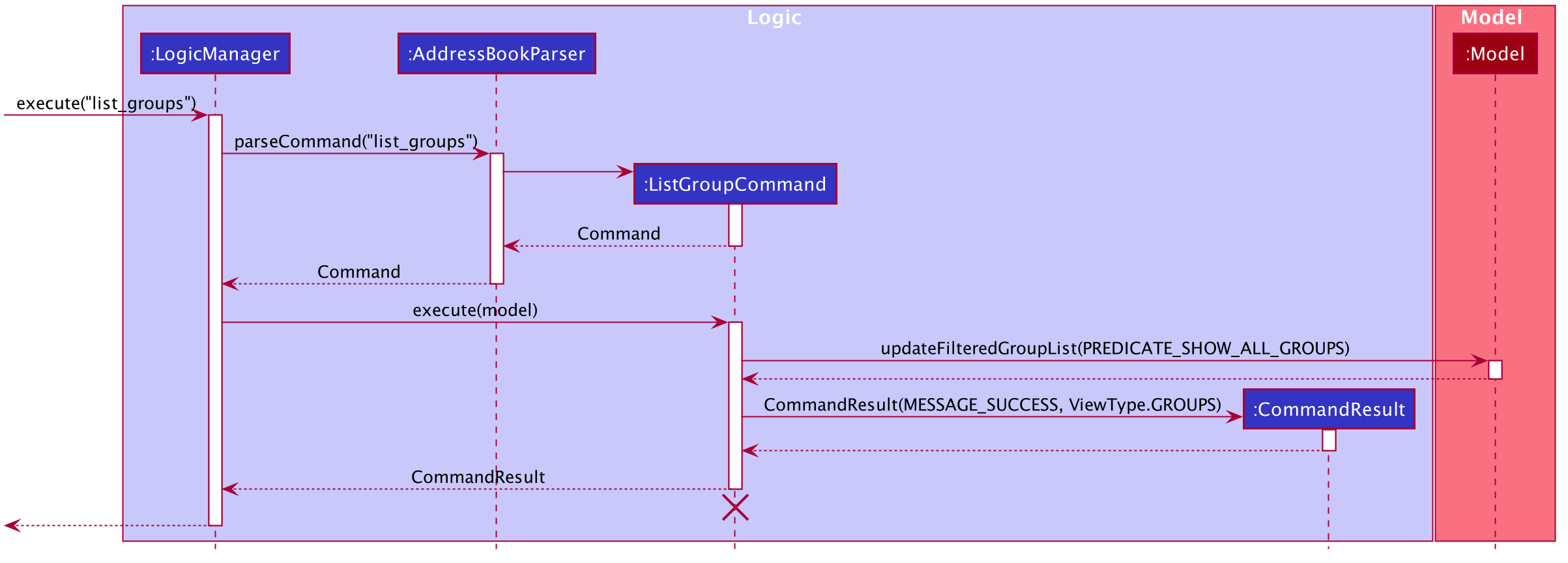
Here below is a sequence diagram showcasing how the command works.

The following is an example usage scenario and how the list group mechanism behaves at each step.
-
User enters
list_groupsinto the command prompt -
The
LogicManagercallsAddressBookParser#parseCommand()with the arguments supplied by the user -
The method
AddressBookParser#parseCommand()checks if the input is valid and if yes, creates aListGroupCommand. -
The
ListGroupCommandcalls theupdateFilteredGroupListmethod ofModelto update the GUI. -
The
ListGroupCommandreturns theCommandResultto AddressBookParser -
The
AddressBookParserreturns theCommandResulttoLogicManager.
The following activity diagram summarises the workflow for the list group feature.

Edit Group Feature
[written by: Raivat Bhupesh Shah]
The Edit Group Feature allows the user to edit an existing Group in the app.
Implementation
The Edit Group Feature is facilitated by the EditGroupCommand, which extends the abstract class Command, and
the EditGroupCommandParser, which implements the Parser interface. Both of these classes are part of the Logic
component. Additionally, a private and static EditGroupDescriptor class is present in EditGroupCommand as a container
class to encapsulate attributes to be edited for a Group.
he following operations are implemented and used for accomplishing this feature:
-
EditGroupCommandParser#parser(String args)- Parses the input to obtain the arguments and returns anEditGroupCommandinstance with the arguments. -
EditGroupCommandParser#arePrefixesPresent(ArgumentMultimap argumentMultiMap, Prefix… prefixes)- checks if the member indexes are supplied by the user. -
EditGroupCommand#EditGroupCommand(Index index, EditGroupDescriptor editGroupDescriptor)- Creates a newEditGroupCommandinstance with the supplied index and editGroupDescriptor. -
EditGroupCommand#createEditedGroup(Group groupToEdit, EditGroupDescriptor editGroupDescriptor)- Modifies the givengroupToEditwith the details given ineditGroupDescriptor.
The following is an example usage scenario and how the edit group mechanism behaves at each step:
-
User types
edit_group index n/new_nameoredit_group index m/index …into the app. -
The request is handled by
LogicManager#execute(String), which then calls and passes the input to theAddressBookParser#parseCommand(String)method. -
AddressBookParserdetects the command wordedit_groupin the input string and creates a newEditGroupCommandParserto parse inputs according to the format specified forEditGroupCommand. -
Input is parsed using the
EditGroupCommandParser#parse(String)method, which also performs input validation. The method creates aEditGroupDescriptorusing the parsed inputs by calling the static constructor insideEditGroupCommand. -
The
EditGroupCommandParsercreates a newEditGroupCommandinstance with the givenindexand newly createdEditGroupDescriptorobject and returns it toAddressBookParser, which in turn returns it toLogicManager. -
LogicManagercalls theEditGroupCommand#execute(model)method. -
EditGroupCommandobtains a copy of theFilteredPersonListby calling theModel#getFilteredPersonList()method. This is used to check if the member indexes supplied by the user exist in the app and that there are no duplicate person indexes in the command. -
EditGroupCommandedits the group at given index by calling its own private static methodEditGroupCommand#createEditGroup(Group, EditGroupDescriptor). -
EditGroupCommandobtains a copy of theFilteredGroupListby calling theModel#getFilteredGroupList()method. This is used to check if the edited group already exits in the app. -
As a last step,
EditGroupCommandcreates aCommandResultwithSuccessMessageandViewTypeand returns it toLogicManager.
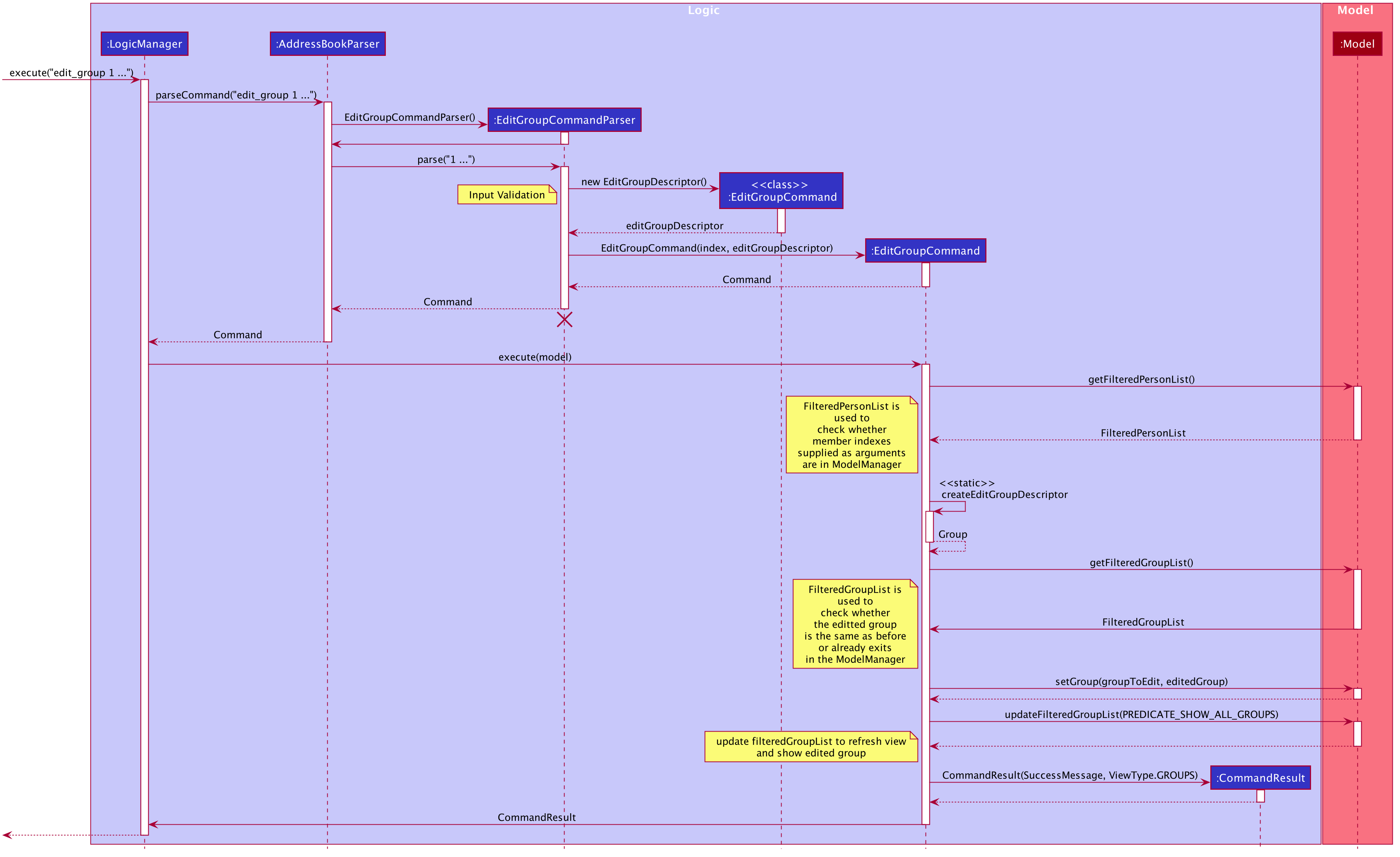
The above process is shown in the following sequence diagram:

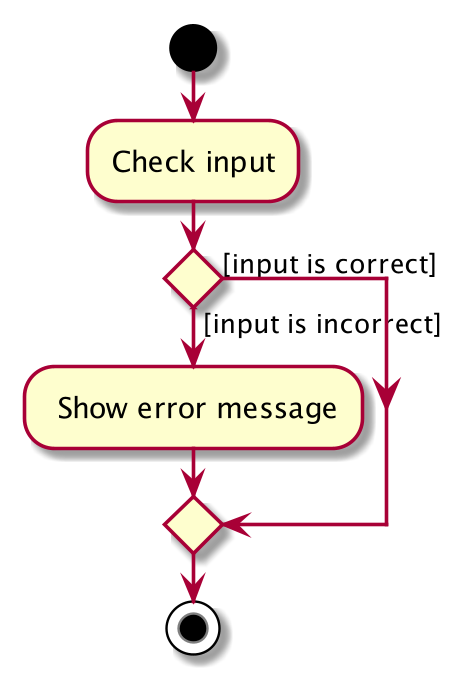
The following activity diagram summarises the general workflow for the Edit Group Feature
![][pdfwidth="60%"](../images/EditGroupActivityDiagram.png)
Design Considerations
Aspect: What and how to edit
-
Alternative 1 (current choice): Only edit parameters that are supplied. For the parameters that are supplied, overwrite the existing entry.
-
Pros: The single edit group feature can achieve both addition and deletion of members as well as renaming of the group. Better maintainability of code.
-
Cons: Overwriting all existing entries might affect usability as the user will have to re-enter the current member indexes if they want to add to member indexes rather than delete.
-
-
Alternative 2: Only edit parameters that are supplied. For the parameters that are supplied, add to the existing entries instead of overwriting.
-
Pros: The user will not have to re-enter member indexes if they choose to retain members inside a group.
-
Cons: Will require implementing a separate command to then delete member indexes from a group. This can also confuse the user if there are too many commands.
-
-
Alternative 3: Edit all parameters. Overwrite all existing entries.
-
Pros: Simplest to implement in terms of code. Will require less code than alternative 1 and 2.
-
Cons: Cumbersome for the user as they have to enter an attribute value even if they don’t want to change it.
-